Création de flux de travail de pages avec branchements conditionnels dans la vue Formulaire
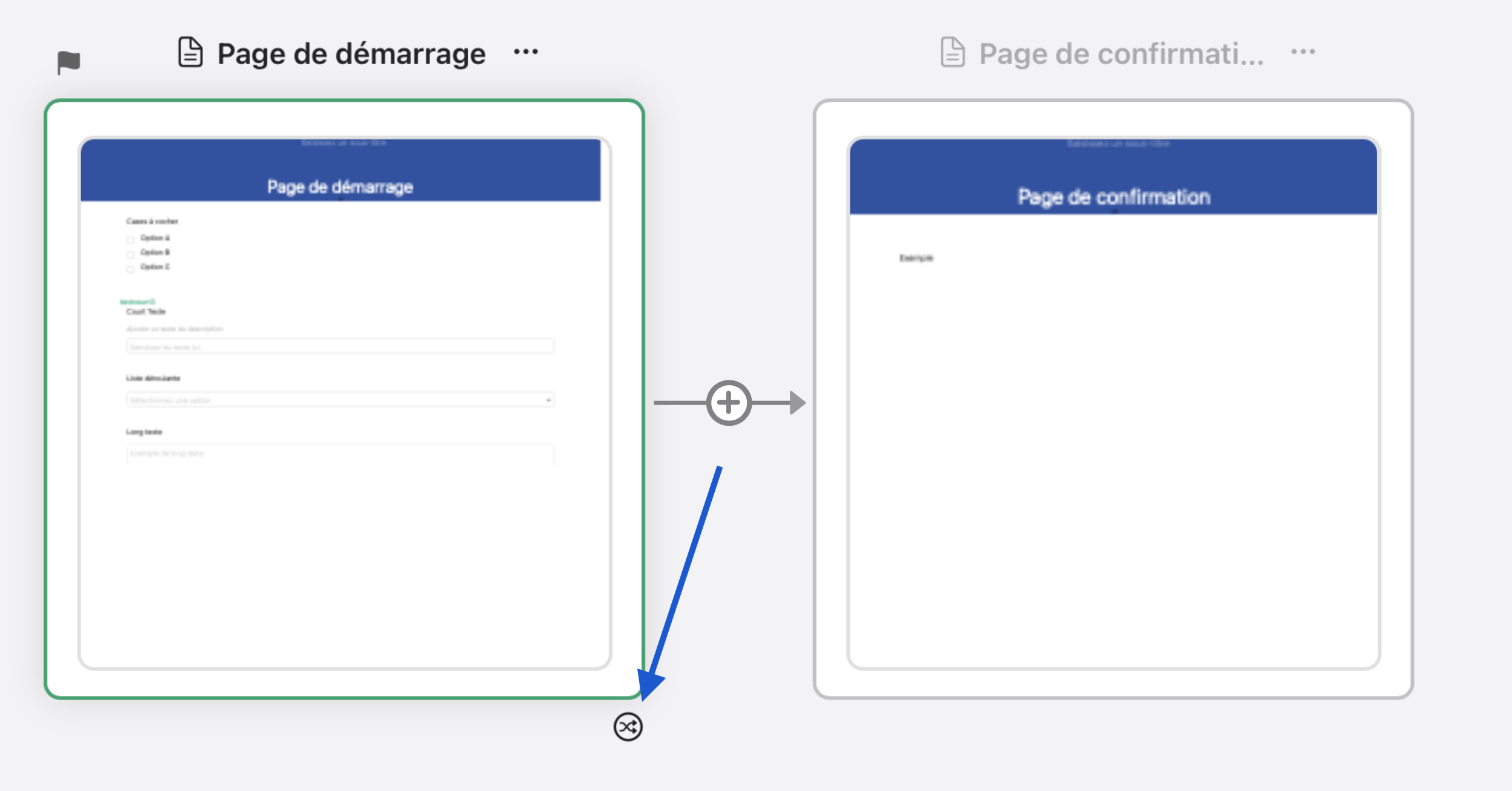
Par défaut, la vue Formulaire propose un flux à deux pages pour la collecte des données : une page où les utilisateurs peuvent saisir des données, et une autre pour confirmer que l'opération a réussi. Il est cependant possible de créer un flux de travail plus flexible, capable de rediriger vers d'autres pages si des conditions spécifiques sont remplies. Par exemple, si un utilisateur ajoute une évaluation ou une note faible pour un produit sur la page de saisie, vous pouvez définir une condition qui redirige vers une page de commentaires visant à collecter davantage d'informations avant d'afficher la page de confirmation standard.
Pour configurer un branchement conditionnel :
-
Dans la vue Formulaire, effectuez l'une des opérations suivantes :
-
Cliquez sur
sous la page à laquelle vous souhaitez appliquer des conditions.

-
Cliquez sur la page à laquelle vous souhaitez appliquer des conditions, puis sélectionnez
sous le bouton Suivant ou Envoyer.
-
-
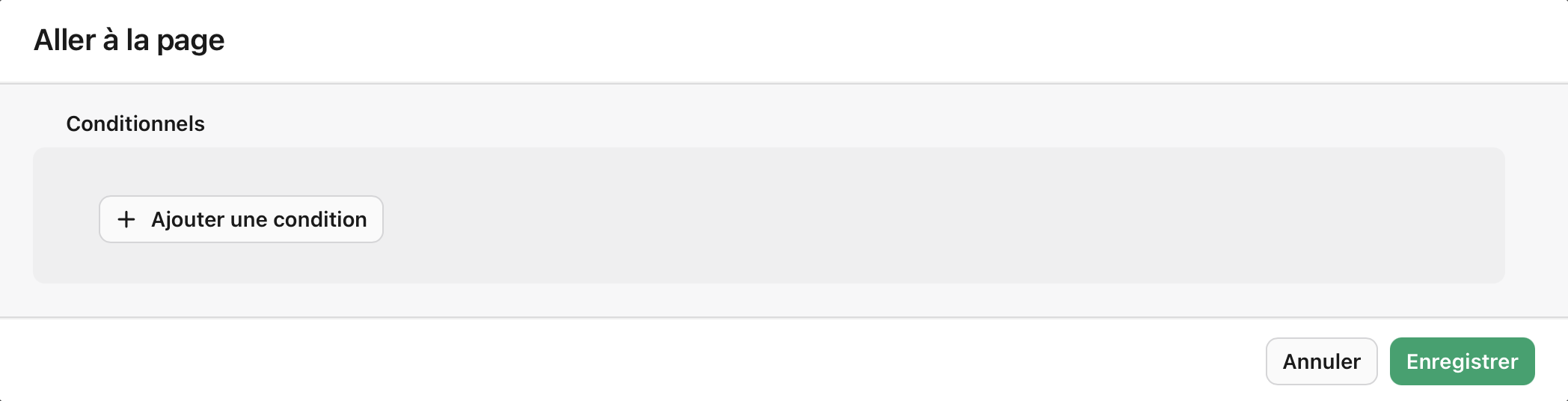
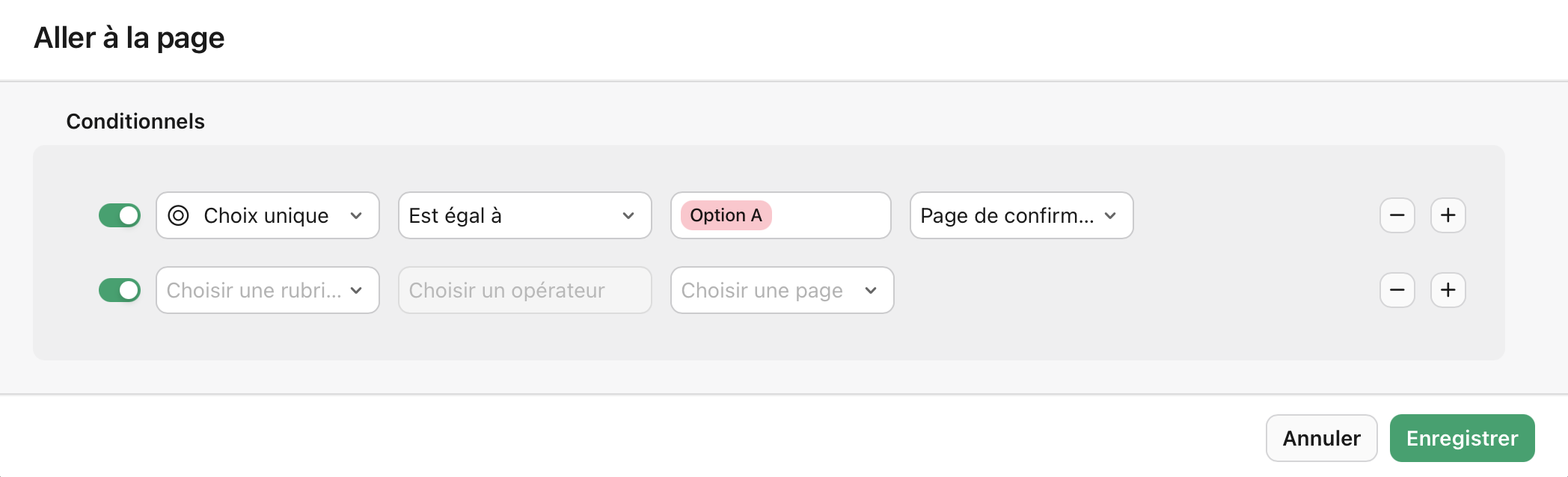
Dans la boîte de dialogue qui s'affiche, cliquez sur + Ajouter une condition.

-
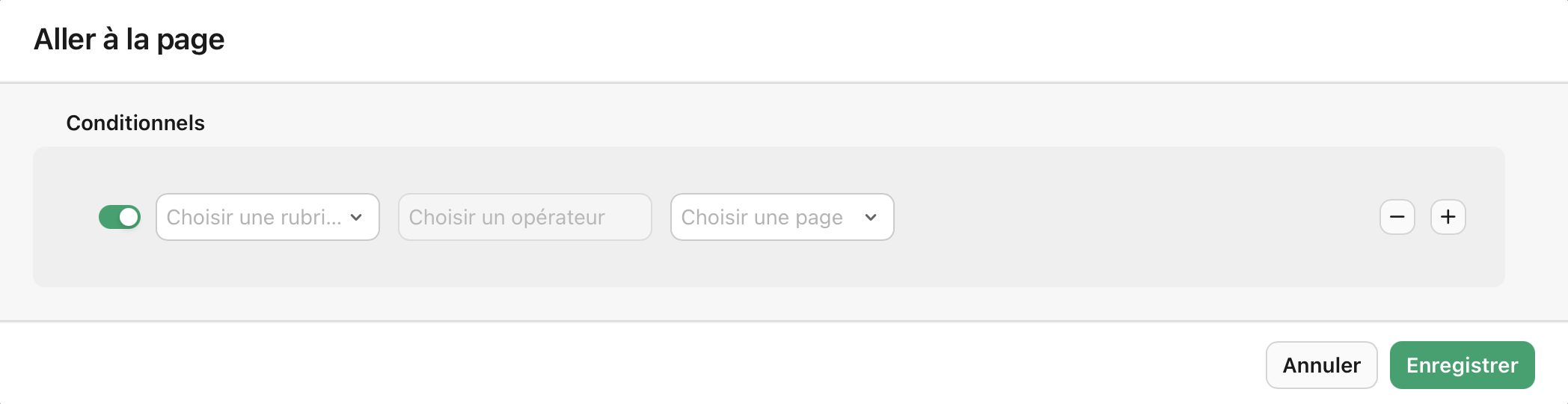
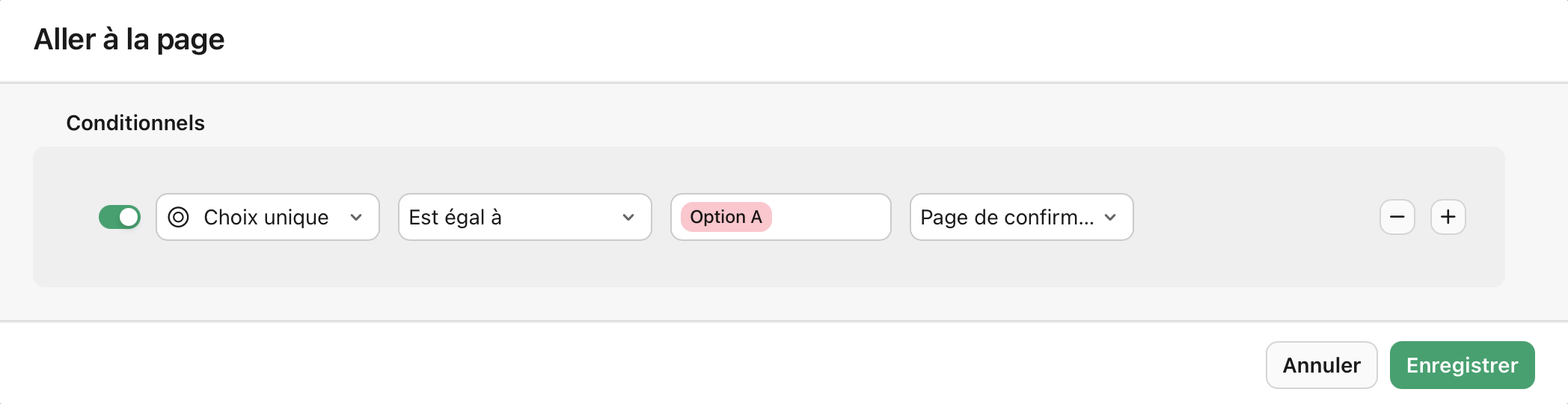
Pour configurer la condition, choisissez une rubrique, un opérateur, une valeur (le cas échéant) et la page de redirection cible.


-
Vous pouvez également cliquer sur + pour ajouter davantage de conditions. Cliquez sur le bouton à gauche de chaque condition pour l'activer/la désactiver. Pour supprimer une condition, cliquez sur -.

-
Cliquez sur Enregistrer. Une fois la condition enregistrée, l'icône
devient verte, indiquant qu'une condition est définie et active.
En plus d'Automatiser la visibilité et la valeur des objets, le branchement conditionnel vous permet de créer des formulaires avancés et complexes, capables de collecter des données plus précises ou de proposer une expérience plus personnalisée à vos utilisateurs.